Enklaste sättet att byta typsnitt i wordpress
Observera att detta sannolikt inte är det bästa sättet och verkligen inte det enda sättet. Det är dock det sätt som jag upplever är enklast, snabbast och mest ombytbart ifall man vill testa lite olika.
Längst ner i denna artikel hittar du en video där jag går igenom stegen, men jag tror du har mer behållning av videon om du först läser hela vägen dit.
Steg 1: Hitta en du gillar här: https://fonts.google.com/
Steg 2: Klicka på plusset för att lägga till en eller två fonter

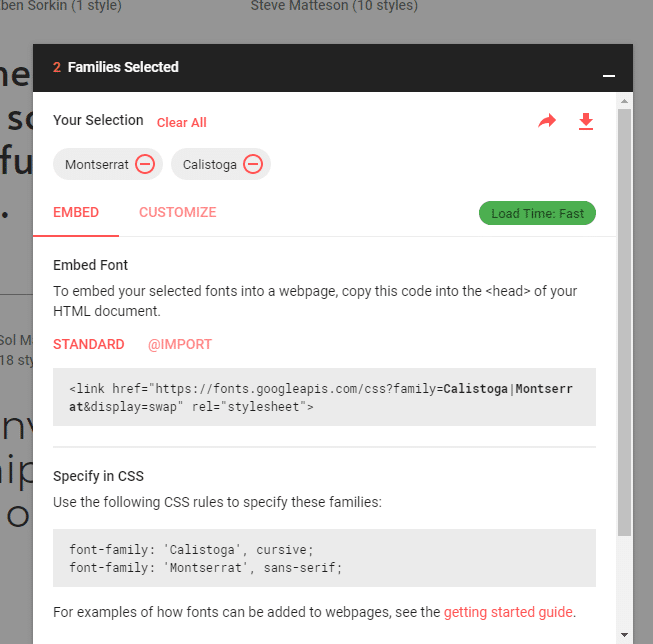
3: När du lagt till en eller flera kommer det upp en rad nere till höger. Klicka på den för att öppna den.

På fliken Customize kan du ibland välja flera varianter av samma font, eller om du bara vill ha en tunn/fet variant. Ju fler du väljer desto ”tyngre” blir laddtiden.

4: Välj de varianter du behöver (färre är som sagt bättre än fler) och gå tillbaks till embed.
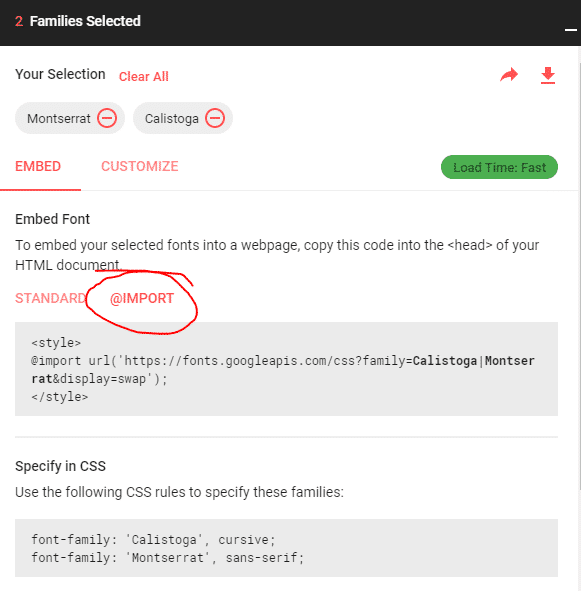
5: Byt från standard till ”import”.

Sådär, där på den fliken, i de grå fälten har du nu allt du behöver sedan. Antingen spara det i anteckningar eller ha den fliken uppe och gå till wordpress i en annan flik/ett annat fönster.
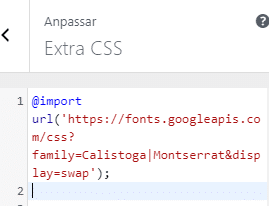
6: I wordpress gå till Utseende – Anpassa. Scrolla ner till ”Extra css”, ”Custom Css” eller liknande. Exakt vad det står beror på språket i din installation.

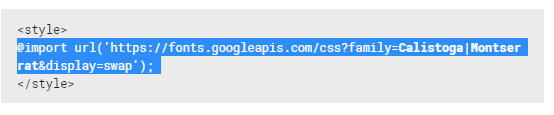
7: Klistra in koden från @ till ; från det första grå fältet *överst* i rutan där om det redan finns saker. Är den tom blir det ju överst ändå.
Detta (klicka tre gånger för att markera hela raden):

Det kan därefter se ut såhär:

Publicera.
7: Nu kommer det som är lite lurigt, att ta reda på exakt vad som ska skrivas där för att byta just det eller de teckensnitt du vill byta. Jag kommer gå igenom hur man gör i Chrome, sannolikt kan man göra liknande i andra webbläsare. Öppna din webbsida i Chrome (om det inte redan är i chrome du kikar på den i anpassaren).
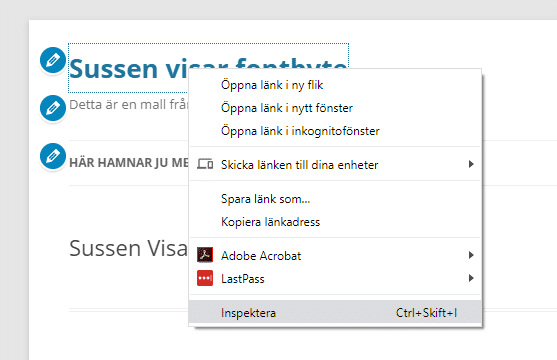
a) Högerklicka PÅ den text du vill byta och välj inspektera:

Då öppnas ett nytt fönster, och det är här detektivarbetet startar. Men har man gjort det ett par gånger blir det enklare, jag lovar.
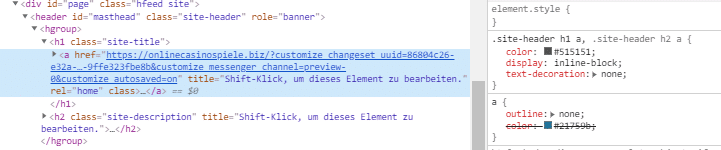
b) Se vad det är för ”kod” som ”styr utseendet” på den du vill ändra.

Bli inte avskräckt, i detta läge kan du inte göra något galet utan allt som sker här försvinner när man uppdaterar sidan. Det är bara tillfälligt.
I detta fall är det .site-title eller .site-header h1 a som är de som styr hur just den texten ser ut. Vi tar .site-header h1 a genom att antingen:
c) skriva av eller kopiera det till vår Utseende -> Anpassa -> Extra CSS.
Då blir det såhär:
@import url('https://fonts.googleapis.com/css?family=Calistoga|Montserrat&display=swap');.site-header h1 a, .site-header h2 a {}
Du ser att jag har tagit bort själva innehållet mellan { och }
8. Däri lägger vi det andra från Google Fonts, alltså vilken font vi vill ha.
I mitt fall: font-family: 'Calistoga', cursive;
Före:

efter:

Full kod för just denna mall blev:
@import url('https://fonts.googleapis.com/css?family=Calistoga|Montserrat&display=swap'); .site-header h1 a, .site-header h2 a { font-family: 'Calistoga', cursive; font-weight:200; } body.custom-font-enabled, .site-header h2 { font-family: 'Montserrat', sans-serif; }
Video kommer ikväll eller imorgon!
Behöver du hjälp? Se prislistan